1. 로그인

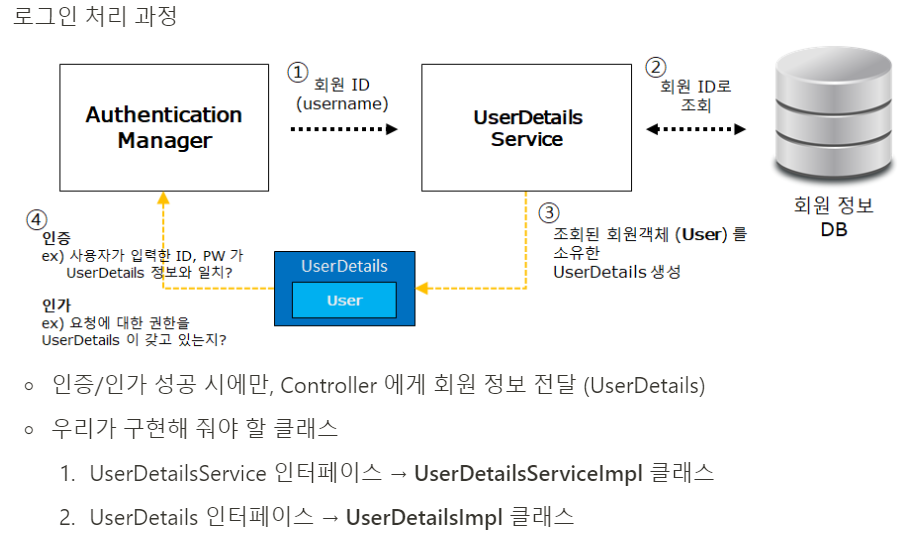
* Authentifation Manager : 스프링 시큐리티의 인증 관리자
클라이언트단에서 아이디/비밀번호 입력 후 로그인 버튼 클릭
-> 인증 관리자가 id를 UserDetails 서비스로 보냄
-> UserDetailsService에서 id로 디비에 있는지 조회
-> 있는 경우 조회된 회원(user) 객체를 담고 있는 UserDetails 객체를 생성하여 인증 관리자에게 보냄
-> 인증관리자는 이를 토대로 인증, 인가 과정 진행
2. 로그아웃
com.sparta.springcore.security > WebSecurityConfig
스프링 시큐리티가 로그아웃 처리해 주도록 구현
http.authorizeRequests()안에 아래 코드 추가
.logout()
.logoutUrl("/user/logout")
.permitAll();
3. 관리자 로그인
관리자 아이디로 로그인할 경우
화면에 관리자 로그인되었음을 확인할 수 있는 코드 생성 후
이를 판별하여 접근 경로를 다르게 처리.
-> 의문 : 프론트 코드로 확인하는게 아닌 서버에서 관리자임을 확인해서 처리해줄 수는 없나? 그게 더 안전하지 않나?
# index.html
<div th:if="${admin}" id="admin" ></div># js
if ($('#admin').length === 1) {
showProduct(true);
} else {
showProduct();
}
})
function showProduct(isAdmin = false) {
// 1. GET /api/products 요청
// 2. #product-container(관심상품 목록), #search-result-box(검색결과 목록) 비우기
// 3. for 문 마다 addProductItem 함수 실행시키고 HTML 만들어서 #product-container 에 붙이기
$.ajax({
type: 'GET',
url: isAdmin ? '/api/admin/products' : '/api/products',
success: function (response) {
$('#product-container').empty();
$('#search-result-box').empty();
for (let i = 0; i < response.length; i++) {
let product = response[i];
let tempHtml = addProductItem(product);
$('#product-container').append(tempHtml);
}
}
})
}# productController
// (관리자용) 등록된 모든 상품 목록 조회
@GetMapping("/api/admin/products")
public List<Product> getAllProducts() {
return productService.getAllProducts();
}# HomeController
@GetMapping("/admin")
public String admin(Model model, @AuthenticationPrincipal UserDetailsImpl userDetails) {
model.addAttribute("username", userDetails.getUsername());
model.addAttribute("admin", true);
return "index";
}
강의 제공 자료 10번 참조 : https://www.notion.so/Spring-2-07474f9716f74b4a8e3549f12daf8405#0b56c9731beb4319942d6522b86950b0
'프로그래밍 > SpringBoot' 카테고리의 다른 글
| 카카오 로그인 구현(1) - 사전 설정 (0) | 2022.06.02 |
|---|---|
| 접근 불가 페이지 만들기 (0) | 2022.06.02 |
| 회원 가입 기능 구현 (0) | 2022.05.30 |
| 스프링 시큐리티 (spring-boot-starter-security) (0) | 2022.05.30 |
| 회원 관리 기능 요구사항 및 설계 (0) | 2022.05.30 |